Difference between revisions of "TrainCarts/Attachments/zh-cn"
(Created page with "===编辑===") |
|||
| (64 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
[[Special:MyLanguage/TrainCarts|« 返回]] | [[Special:MyLanguage/TrainCarts|« 返回]] | ||
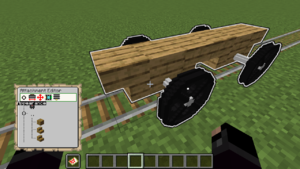
| − | [[File:Attachment_editor_wooden_car.png|thumb| | + | [[File:Attachment_editor_wooden_car.png|thumb|正在使用配件编辑器编辑自定义矿车。]] |
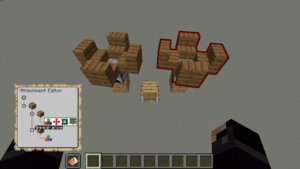
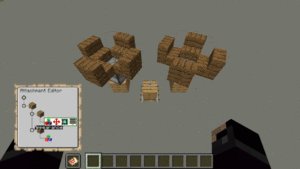
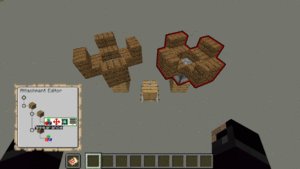
| − | [[File:Rotating_attachments.gif|thumb| | + | [[File:Rotating_attachments.gif|thumb|两个模型配件以动画形式呈现,演示了层次结构的使用。]] |
==介绍== | ==介绍== | ||
| − | ''' | + | '''配件编辑器'''是一个可交互式的操作面板,通过[[Special:MyLanguage/Map Display|地图显示]],你可以通过它来自定义列车的各个车厢。 |
| − | 该面板用于配置矿车的外观和行为,以[[wikipedia:Tree structure|树状结构]] | + | 该面板用于配置矿车的外观和行为,以[[wikipedia:Tree structure|树状结构]]显示不同的配件。每个配件都是列车的一部分,例如移动中的实体或者座位名称。 |
| − | + | 子项配件相对于父项配件进行定位。因此你可以在制作动画时移动许多配件的同时将这几个配件作为整体再进行移动。 | |
==基础用法== | ==基础用法== | ||
| Line 13: | Line 13: | ||
=== 命令 === | === 命令 === | ||
| − | + | 要使用配件编辑器,首先需要获取它: | |
{{Command|train attachments|Give the player the attachment editor map item|train.command.editor}} | {{Command|train attachments|Give the player the attachment editor map item|train.command.editor}} | ||
===编辑=== | ===编辑=== | ||
| − | + | 要编辑列车中的单个车厢并呈现在编辑器里,你需要先选中这个车厢。 | |
| − | |||
| − | |||
| − | + | [[Special:MyLanguage/TrainCarts/Editing|» 编辑]] | |
| − | [[Special:MyLanguage/TrainCarts/Editing|» | ||
| − | |||
| − | + | ===目录=== | |
| − | === | ||
| − | |||
| − | + | 每个配件都显示在不同的行上,每次将其添加到新的父项时,都会向右缩进。要在配件之间移动,请使用上/下(W/S 键)。对于每个选定的配件,可以通过左/右(A/D 键)和跳转(空格键)来访问不同的面板。进入面板后,可以使用潜行按钮(Shift 键)返回。所有面板都适用该操作。要在查看编辑器的同时四处移动,可以将编辑器放在副手(''通常为 F 键'')上。 | |
| − | |||
| − | |||
| − | + | 要添加、复制、移动、删除配件,请使用[[Special:MyLanguage/TrainCarts/Attachments/General|General 常规面板]](图标由三条横线构成)。 | |
| − | |||
| − | |||
| − | + | ===放置物品=== | |
| − | === | ||
| − | |||
| − | + | [[File:Attachments_Drop_Item_Small.gif|thumb|丢出一个物品,将其作为配件的显示模型。|link=File:Attachments_Drop_Item.gif]] | |
| − | [[File:Attachments_Drop_Item_Small.gif|thumb| | + | 可以通过从玩家的物品栏中丢出物品来快速设置显示的物品。打开面板后,只需打开背包,鼠标点击选起要显示的物品,然后单击背包外部丢出即可将其设置进配件中。配置过程中物品不会真的掉落,并且还能快速设置配件显示物品。 |
| − | |||
| − | |||
| − | + | ===数值=== | |
| − | === | ||
| − | |||
| − | + | 数值滑块用于配置数值,例如位置坐标。按一次左/右键(A/D)将增加/减少非常小的数值。按住的时间越长,数值递增/递减越快。 | |
| − | |||
| − | |||
| − | + | 按住空格键可以将数值重置为默认值,通常为 0。 | |
| − | + | 按住空格键的同时如果按左/右键,可以执行特殊操作。例如反转数值(-5 -> 5)或以 90 度为步长更改角度。 | |
| − | |||
| − | + | ===文本=== | |
| − | === | ||
| − | |||
| − | + | 文本使用铁砧的 UI 界面输入。输入文本后,单击绿宝石确定,或单击屏障方块取消更改。 | |
| − | |||
| − | |||
| − | + | ===使用命令设置=== | |
| − | === | ||
| − | |||
{{Command|train menu set [value]|Set a numeric or text value for the currently selected menu|train.command.editor}} | {{Command|train menu set [value]|Set a numeric or text value for the currently selected menu|train.command.editor}} | ||
| − | + | ==注意事项== | |
| − | == | + | * 确保定期使用<code>/train save name</code>来保存你的列车!只有保存的列车才能进行恢复。 |
| − | * | + | * 利用[[Special:MyLanguage/TrainCarts/Train Spawn Chest|列车生成箱]]来转移你的列车或重新组合列车。 |
| − | * | + | * 在[[Special:MyLanguage/TrainCarts/Attachments/Physical|Physical 物理面板]]中更改矿车之间的间距以及车轮的位置。 |
| − | * | + | * 制作动画时,确保动画帧的 ΔT 大于 0。否则动画速度将不起作用。 |
| − | * | + | * 默认无法单击新的实体显示: |
| − | * | + | ** 如果你无法通过单击来编辑列车,看着它并输入<code>/train edit</code>命令来选中它。 |
| − | ** | + | ** 要允许玩家点击矿车进入座位,确保添加了'''Hitbox 碰撞箱配件'''。 |
| − | ** | + | * 你可以在[[Special:MyLanguage/TrainCarts/Attachments/General|General 常规面板]]的[[Special:MyLanguage/TrainCarts/Attachments/Model#Model_Store|Model 模型库]]中保存配件的分支,并在多个地方使用[[Special:MyLanguage/TrainCarts/Attachments/Model|'''模型配件''']]创建保存的分支。同时还具有剪贴板和导入/导出功能。 |
| − | * | ||
| − | |||
| − | + | ==面板== | |
| − | + | ===Appearance 外观=== | |
| − | ===Appearance=== | + | 外观面板在顶部包含了一个选择器,用于设置配件类型,面板的其余部分展示此类型的其他配置。 |
| − | |||
| − | |||
| − | |||
{| class="wikitable" style="margin:left" | {| class="wikitable" style="margin:left" | ||
| − | |+ | + | |+配件类型 |
| − | ! | + | ! 类型 !! 描述 |
|- | |- | ||
| − | | '''Empty''' || | + | | '''Empty 空''' || 什么也不显示。可用于标记配件以轻松定位多个其他附件,并用作动画的锚点。 |
|-bgcolor="#dddddd" | |-bgcolor="#dddddd" | ||
| − | | '''Hitbox''' || | + | | '''Hitbox 碰撞箱''' || 创建一个类似生物的碰撞箱(可点击)。这对于进入座位很重要。大小在 Position (位置)面板中配置。 |
|- | |- | ||
| − | | [[Special:MyLanguage/TrainCarts/Attachments/Entity|'''Entity''']] || | + | | [[Special:MyLanguage/TrainCarts/Attachments/Entity|'''Entity 实体''']] || 显示生物之类的实体。 |
|-bgcolor="#dddddd" | |-bgcolor="#dddddd" | ||
| − | | [[Special:MyLanguage/TrainCarts/Attachments/Item|'''Item''']] || | + | | [[Special:MyLanguage/TrainCarts/Attachments/Item|'''Item 物品''']] || 显示物品(使用隐形盔甲架来显示)或使用'''实体显示'''来显示物品。实体显示仅适用于 Minecraft 1.20+ 以上版本。 |
|- | |- | ||
| − | | [[Special:MyLanguage/TrainCarts/Attachments/Block|'''Block''']] || | + | | [[Special:MyLanguage/TrainCarts/Attachments/Block|'''Block 方块''']] || 使用'''实体显示'''显示方块。仅适用于 Minecraft 1.20+ 以上版本。 |
|-bgcolor="#dddddd" | |-bgcolor="#dddddd" | ||
| − | | [[Special:MyLanguage/TrainCarts/Attachments/Seat|'''Seat''']] || | + | | [[Special:MyLanguage/TrainCarts/Attachments/Seat|'''Seat 座位''']] || 玩家或实体的座位。 |
|- | |- | ||
| − | | [[Special:MyLanguage/TrainCarts/Attachments/Model|'''Model''']] || | + | | [[Special:MyLanguage/TrainCarts/Attachments/Model|'''Model 模型''']] || 从模型库中加载完整的配件配置。 |
|-bgcolor="#dddddd" | |-bgcolor="#dddddd" | ||
| − | | '''Text''' || | + | | '''Text 文本''' || 悬浮文本。 |
|- | |- | ||
| − | | '''Platform''' || | + | | '''Platform 平台''' || 可供玩家站立的移动潜影盒,但不会向上移动。 |
|-bgcolor="#dddddd" | |-bgcolor="#dddddd" | ||
| − | | '''Schematic''' || | + | | '''Schematic 原理图''' || 使用 WorldEdit 创世神模组保存的原理图来显示多个方块。 |
|- | |- | ||
| − | | '''Light''' || | + | | '''Light 亮度''' || 安装 [https://www.spigotmc.org/resources/lightapi-fork.48247/ LightAPI] 后,在配件的位置生成一个移动光源。 |
|-bgcolor="#dddddd" | |-bgcolor="#dddddd" | ||
| − | | [[Special:MyLanguage/TrainCarts/Attachments/Sound|'''Sound''']] || | + | | [[Special:MyLanguage/TrainCarts/Attachments/Sound|'''Sound''']] || 添加使用效果牌、命令或音序器播放的声音效果。 |
|- | |- | ||
| − | | [[Special:MyLanguage/TrainCarts/Attachments/Sequencer|'''Sequencer''']] || | + | | [[Special:MyLanguage/TrainCarts/Attachments/Sequencer|'''Sequencer''']] || 自动播放效果。用于创建环境音效循环(如引擎噪声)或激活循环上的粒子效果(如火车烟囱)。 |
|} | |} | ||
| − | |||
| − | + | ===Physical 物理=== | |
| − | ===Physical=== | + | 物理面板配置矿车的长度以及车轮的位置。 |
| − | |||
| − | |||
| − | + | [[Special:MyLanguage/TrainCarts/Attachments/Physical|» 物理面板]] | |
| − | [[Special:MyLanguage/TrainCarts/Attachments/Physical|» | ||
| − | |||
| − | + | ===Position 位置=== | |
| − | ===Position=== | + | 位置面板设置配件的位置和旋转角度。还包括一些类型配件的其他选项,例如物品的缩放和变换选项。 |
| − | |||
| − | |||
| − | + | [[Special:MyLanguage/TrainCarts/Attachments/Position|» 位置面板]] | |
| − | [[Special:MyLanguage/TrainCarts/Attachments/Position|» | ||
| − | |||
| − | + | ===Animation 动画=== | |
| − | ===Animation=== | + | 动画面板可以为配件添加动画效果,例如移动或旋转。这对于游乐场的一些游乐设施或者带动画的门时特别有用。 |
| − | |||
| − | |||
| − | + | [[Special:MyLanguage/TrainCarts/Attachments/Animation|» 动画面板]] | |
| − | [[Special:MyLanguage/TrainCarts/Attachments/Animation|» | ||
| − | |||
| − | + | ===General 常规=== | |
| − | ===General=== | + | 常规面板用于添加、删除、移动、命名或从[[Special:MyLanguage/TrainCarts/Attachments/Model#Model_Store|模型库]]加载/保存配件。 |
| − | |||
| − | |||
| − | + | [[Special:MyLanguage/TrainCarts/Attachments/General|» 常规面板]] | |
| − | [[Special:MyLanguage/TrainCarts/Attachments/General|» | ||
| − | |||
| − | + | ==Effect Activation 效果激活== | |
| − | ==Effect Activation== | + | 必须激活诸如[[Special:MyLanguage/TrainCarts/Attachments/Sound|声音附件]]之类的效果配件。首先,配件必须在[[Special:MyLanguage/TrainCarts/Attachments/General#Name|常规面板]]中命名。之后可以通过多种方式激活它: |
| − | + | * 使用[[Special:MyLanguage/TrainCarts/Signs/Effect|效果牌]]。 | |
| − | * | + | * 使用<code>/train effect <名称></code>命令。 |
| − | * | + | * 使用[[Special:MyLanguage/TrainCarts/Attachments/Sequencer|音序器配件]]。 |
| − | * | ||
| − | |||
| − | + | ==待办事项== | |
| − | = | ||
| − | |||
| − | + | ===编辑器=== | |
| − | === | ||
| − | |||
| − | + | * [[Special:MyLanguage/TrainCarts/Attachments/Saving|保存列车(需要一个关于导入/导出和全部保存列车逻辑的交叉链接)。]] | |
| − | * [[Special:MyLanguage/TrainCarts/Attachments/Saving| | + | -> 目录树面板 |
| − | -> | ||
| − | |||
| − | + | ===位置=== | |
| − | === | ||
| − | |||
| − | + | * [[Special:MyLanguage/TrainCarts/Attachments/TransformType|变换类型]] | |
| − | * [[Special:MyLanguage/TrainCarts/Attachments/TransformType| | + | * [[Special:MyLanguage/TrainCarts/Attachments/Anchor|锚点]] |
| − | * [[Special:MyLanguage/TrainCarts/Attachments/Anchor| | ||
| − | |||
| − | + | ===动画=== | |
| − | === | ||
| − | |||
| − | + | * [[Special:MyLanguage/TrainCarts/Animations/Overview|概述]] | |
| − | * [[Special:MyLanguage/TrainCarts/Animations/Overview| | ||
| − | |||
Latest revision as of 13:24, 7 October 2024
介绍
配件编辑器是一个可交互式的操作面板,通过地图显示,你可以通过它来自定义列车的各个车厢。 该面板用于配置矿车的外观和行为,以树状结构显示不同的配件。每个配件都是列车的一部分,例如移动中的实体或者座位名称。 子项配件相对于父项配件进行定位。因此你可以在制作动画时移动许多配件的同时将这几个配件作为整体再进行移动。
基础用法
命令
要使用配件编辑器,首先需要获取它:
| Command: | /train attachments |
|---|---|
| Permission: | train.command.editor |
编辑
要编辑列车中的单个车厢并呈现在编辑器里,你需要先选中这个车厢。
目录
每个配件都显示在不同的行上,每次将其添加到新的父项时,都会向右缩进。要在配件之间移动,请使用上/下(W/S 键)。对于每个选定的配件,可以通过左/右(A/D 键)和跳转(空格键)来访问不同的面板。进入面板后,可以使用潜行按钮(Shift 键)返回。所有面板都适用该操作。要在查看编辑器的同时四处移动,可以将编辑器放在副手(通常为 F 键)上。
要添加、复制、移动、删除配件,请使用General 常规面板(图标由三条横线构成)。
放置物品
可以通过从玩家的物品栏中丢出物品来快速设置显示的物品。打开面板后,只需打开背包,鼠标点击选起要显示的物品,然后单击背包外部丢出即可将其设置进配件中。配置过程中物品不会真的掉落,并且还能快速设置配件显示物品。
数值
数值滑块用于配置数值,例如位置坐标。按一次左/右键(A/D)将增加/减少非常小的数值。按住的时间越长,数值递增/递减越快。
按住空格键可以将数值重置为默认值,通常为 0。 按住空格键的同时如果按左/右键,可以执行特殊操作。例如反转数值(-5 -> 5)或以 90 度为步长更改角度。
文本
文本使用铁砧的 UI 界面输入。输入文本后,单击绿宝石确定,或单击屏障方块取消更改。
使用命令设置
| Command: | /train menu set [value] |
|---|---|
| Permission: | train.command.editor |
注意事项
- 确保定期使用
/train save name来保存你的列车!只有保存的列车才能进行恢复。 - 利用列车生成箱来转移你的列车或重新组合列车。
- 在Physical 物理面板中更改矿车之间的间距以及车轮的位置。
- 制作动画时,确保动画帧的 ΔT 大于 0。否则动画速度将不起作用。
- 默认无法单击新的实体显示:
- 如果你无法通过单击来编辑列车,看着它并输入
/train edit命令来选中它。 - 要允许玩家点击矿车进入座位,确保添加了Hitbox 碰撞箱配件。
- 如果你无法通过单击来编辑列车,看着它并输入
- 你可以在General 常规面板的Model 模型库中保存配件的分支,并在多个地方使用模型配件创建保存的分支。同时还具有剪贴板和导入/导出功能。
面板
Appearance 外观
外观面板在顶部包含了一个选择器,用于设置配件类型,面板的其余部分展示此类型的其他配置。
| 类型 | 描述 |
|---|---|
| Empty 空 | 什么也不显示。可用于标记配件以轻松定位多个其他附件,并用作动画的锚点。 |
| Hitbox 碰撞箱 | 创建一个类似生物的碰撞箱(可点击)。这对于进入座位很重要。大小在 Position (位置)面板中配置。 |
| Entity 实体 | 显示生物之类的实体。 |
| Item 物品 | 显示物品(使用隐形盔甲架来显示)或使用实体显示来显示物品。实体显示仅适用于 Minecraft 1.20+ 以上版本。 |
| Block 方块 | 使用实体显示显示方块。仅适用于 Minecraft 1.20+ 以上版本。 |
| Seat 座位 | 玩家或实体的座位。 |
| Model 模型 | 从模型库中加载完整的配件配置。 |
| Text 文本 | 悬浮文本。 |
| Platform 平台 | 可供玩家站立的移动潜影盒,但不会向上移动。 |
| Schematic 原理图 | 使用 WorldEdit 创世神模组保存的原理图来显示多个方块。 |
| Light 亮度 | 安装 LightAPI 后,在配件的位置生成一个移动光源。 |
| Sound | 添加使用效果牌、命令或音序器播放的声音效果。 |
| Sequencer | 自动播放效果。用于创建环境音效循环(如引擎噪声)或激活循环上的粒子效果(如火车烟囱)。 |
Physical 物理
物理面板配置矿车的长度以及车轮的位置。
Position 位置
位置面板设置配件的位置和旋转角度。还包括一些类型配件的其他选项,例如物品的缩放和变换选项。
Animation 动画
动画面板可以为配件添加动画效果,例如移动或旋转。这对于游乐场的一些游乐设施或者带动画的门时特别有用。
General 常规
常规面板用于添加、删除、移动、命名或从模型库加载/保存配件。
Effect Activation 效果激活
必须激活诸如声音附件之类的效果配件。首先,配件必须在常规面板中命名。之后可以通过多种方式激活它:
待办事项
编辑器
-> 目录树面板