Map Display
No edit summary |
(Created page with "===控制===") |
||
| Line 9: | Line 9: | ||
==用法== | |||
= | |||
===控制=== | |||
=== | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Latest revision as of 16:31, 4 October 2024
地图显示是由 BKCommonLib 提供的一种特殊的交互式显示器。除了提供绘制地图的 API 外,它还可以执行任务调度、接收玩家点击或移动输入,并自动在物品展示框上平铺相邻的地图以显示更大的图像。每个显示的图像都会根据物品本身的元数据自动应用。其他元数据可以存储在物品中,从而实现永久存储。
对于开发者
想在你的下一个项目中使用地图显示吗?请访问 API 的页面吧。
用法
控制
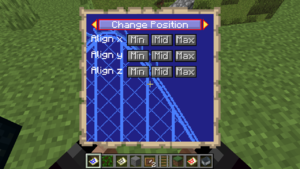
When enabled in the display, players can provide input through steering controls. Typically, W/A/S/D are used to navigate different elements in the map, jump (spacebar) is used to enter a menu or activate a button, and sneaking (shift) is used to exit a menu. Holding the sneak button allows for slowly walking around while holding the map item.
Player movement is not intercepted when the player holds the map item in the off-hand. To quickly switch between moving around and using the map, you can swap the map between hands (F). This allows players to view the map while walking/flying around the world.
Tiling
For decorative purposes, map displays can also be put inside item frames. When the same map item is placed into neighbouring item frames, the maps combine to provide a larger canvas. The display is re-initialized when resizing happens. All drawing operations inside the map display instance operate on a single canvas that automatically writes to multiple maps at once.
Individual maps can be rotated by clicking, which can also be disabled by the map display by handling the click action.
Persistence
All configuration for a map display is typically stored in the map item. By cloning the item, the same display can be created in different places. It is also possible to give a pre-configured item to players.
Features
Layers
The map display API provides a set of maximum 256 layers of depth. This makes it easy to draw foregrounds onto backgrounds, allowing for the foreground to be cleared while retaining the background. This feature is heavily used by widgets. Each layer offers many different drawing routines, such as rendering shapes, images, font, polygons, 3d models, blend modes and using a 16-bit depth buffer.
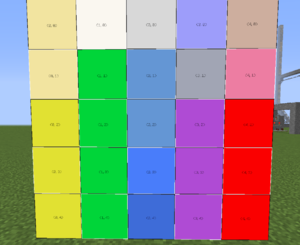
Colors
The full color palette of Minecraft is supported, with an efficient map color palette to translate from RGB color values.
Color blending
Drawing can be done using simple color blending modes:
| Name | Description |
|---|---|
| NONE | Overwrites all previous pixels in the area |
| OVERLAY | Writes on top of previous pixels, unless the pixel being drawn is transparent |
| AVERAGE | Takes the color average of the previous and new pixel being drawn |
| ADD | Adds the color values of the previous and new pixel being drawn |
| SUBTRACT | Subtracts the color difference of the previous and new pixel being drawn |
| MULTIPLY | Multiplies the color value of the previous and new pixel being drawn |
Fonts
By default BKCommonLib provides a default Minecraft font, and a tiny 3x5 font which is most suitable for displaying small numbers. It does support all standard System Java AWT fonts as well, though quality may suffer.
Depth buffer
A depth buffer can be enabled for a layer. By specifying the depth of the current drawing operation, it can be drawn on top of previously drawn contents while preserving detail based on depth. This feature is used by Maplands to render block tiles of the world. Unlike layers, there are up to 65536 levels of depth here, but drawing a higher layer on a lower layer erases the lower layer's contents.
Resource packs
Resource packs can be loaded on the server to draw 3d models of blocks and item icons. The vanilla Minecraft client is automatically downloaded when needed to draw vanilla blocks and items. For this, a 3d model drawing function is made available, together with some configuration of the ambient and directional light.
Widgets
Widgets are little control elements that can be added to the display, or other widgets recursively, to create interactive menus. It provides an automatic navigation system with activation, focus, rendering routines, key input, and more. Most of the interactive menus use widgets to abstract away all the complicated rendering and behavior occurring behind the scenes.
Markers
A basic API is available to display one or more map markers on various coordinates of the display. Markers automatically move between maps on larger displays, and changes to marker properties are automatically synchronized.
Performance
In general the map display controller system is very well optimized. One aspect which may cause a performance drop is the automatic tiling behavior, since that requires passive lookups of item frames as chunks load and unload. This can be turned off in the BKCommonLib configuration file, in case no such tiled displays are in use.
Map Id
Map displays do not use map id's. Instead, they use a separate 'UUID' property, which is the same for all maps displaying the same contents. The Map Id is assigned automatically, in the background, by BKCommonLib. You do not touch or work with the map id, because it can change as new maps from other plugins are loaded in.