/Physical
Jump to navigation
Jump to search
(Created page with "thumb|使用木质和石质压力板创建一个十字交叉路口 压力板充当一个简单的十字交叉路口,允许每侧都能通...") |
(Updating to match new version of source page) |
||
| (4 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
== 介绍 == | == 介绍 == | ||
| Line 10: | Line 7: | ||
== 十字交叉路口 == | == 十字交叉路口 == | ||
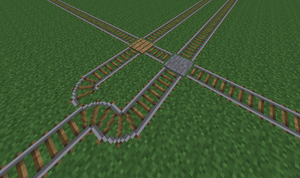
[[Image:Traincarts crossing.png|thumb| | [[Image:Traincarts crossing.png|thumb|使用木质和石质压力板创建十字交叉路口]] | ||
压力板充当一个简单的十字交叉路口,允许每侧都能通过并到达对侧。如果对侧没有连接到铁轨,压力板会充当一块简易铁轨。木质和石质压力板都能用来充当十字交叉路口。 | 压力板充当一个简单的十字交叉路口,允许每侧都能通过并到达对侧。如果对侧没有连接到铁轨,压力板会充当一块简易铁轨。木质和石质压力板都能用来充当十字交叉路口。 | ||
== 垂直铁轨 == | |||
= | |||
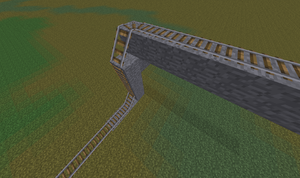
[[Image:TrainCarts Vertical.png|thumb|使用梯子和倾斜的铁轨创建的斜坡]] | |||
[[Image:TrainCarts Vertical.png|thumb| | 梯子可以充当垂直铁轨。列车可以在梯子侧边丝滑地行驶,并且可以毫无毛病地驶出。要让列车行驶在垂直铁轨上,你需要使用倾斜的铁轨来连接。插件会自动识别并连接它们。要从水平变为垂直,你需要在两条轨道间放置一个倾斜的铁轨。 | ||
车站同样可以垂直放置,然后通过控制牌上方或者下方的红石充能来改变方向,或在控制牌中使用 up 和 down(上和下)设置方向。 | |||
Latest revision as of 09:37, 12 October 2025
介绍
TC 对物理特性进行了修改。压力板和梯子可以充当铁轨,并且矿车可以放置在它们上面。插件会将这些方块识别为铁轨。
十字交叉路口
压力板充当一个简单的十字交叉路口,允许每侧都能通过并到达对侧。如果对侧没有连接到铁轨,压力板会充当一块简易铁轨。木质和石质压力板都能用来充当十字交叉路口。
垂直铁轨
梯子可以充当垂直铁轨。列车可以在梯子侧边丝滑地行驶,并且可以毫无毛病地驶出。要让列车行驶在垂直铁轨上,你需要使用倾斜的铁轨来连接。插件会自动识别并连接它们。要从水平变为垂直,你需要在两条轨道间放置一个倾斜的铁轨。
车站同样可以垂直放置,然后通过控制牌上方或者下方的红石充能来改变方向,或在控制牌中使用 up 和 down(上和下)设置方向。