Map Display
m (Update Minecraft Wiki links) |
Bergerkiller (talk | contribs) (Marked this version for translation) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | |||
<translate> | |||
<!--T:1--> | |||
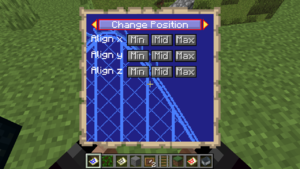
[[File:mapdisplay_menu.png|thumb|Player holding a map display item, with an interactive menu shown]] | [[File:mapdisplay_menu.png|thumb|Player holding a map display item, with an interactive menu shown]] | ||
'''Map displays''' are special interactive displays supplied by BKCommonLib. Besides providing an API to draw onto the map(s), it can perform task scheduling, receive player click or movement input, and automatically tile neighbouring maps on item frames to display a larger image. Each display is automatically spun up based on [https://minecraft.wiki/w/NBT_format metadata] in the item itself. Additional metadata can be stored in the item, allowing for persistent storage. | '''Map displays''' are special interactive displays supplied by BKCommonLib. Besides providing an API to draw onto the map(s), it can perform task scheduling, receive player click or movement input, and automatically tile neighbouring maps on item frames to display a larger image. Each display is automatically spun up based on [https://minecraft.wiki/w/NBT_format metadata] in the item itself. Additional metadata can be stored in the item, allowing for persistent storage. | ||
==Usage== | ==For Developers== <!--T:2--> | ||
===Controls=== | |||
<!--T:3--> | |||
Want to start using Map Displays in your next project? [[Special:MyLanguage/Map Display/API|Visit this page about the API]]. | |||
==Usage== <!--T:4--> | |||
===Controls=== <!--T:5--> | |||
<!--T:6--> | |||
When enabled in the display, players can provide input through steering controls. Typically, W/A/S/D are used to navigate different elements in the map, jump (spacebar) is used to enter a menu or activate a button, and sneaking (shift) is used to exit a menu. Holding the sneak button allows for slowly walking around while holding the map item. | When enabled in the display, players can provide input through steering controls. Typically, W/A/S/D are used to navigate different elements in the map, jump (spacebar) is used to enter a menu or activate a button, and sneaking (shift) is used to exit a menu. Holding the sneak button allows for slowly walking around while holding the map item. | ||
<!--T:7--> | |||
Player movement is not intercepted when the player holds the map item in the off-hand. To quickly switch between moving around and using the map, you can swap the map between hands (F). This allows players to view the map while walking/flying around the world. | Player movement is not intercepted when the player holds the map item in the off-hand. To quickly switch between moving around and using the map, you can swap the map between hands (F). This allows players to view the map while walking/flying around the world. | ||
===Tiling=== | |||
===Tiling=== <!--T:8--> | |||
<!--T:9--> | |||
[[File:Mapdisplay_tiling.png|thumb|A map display showing a debug image, rendered onto multiple connected item frames]] | [[File:Mapdisplay_tiling.png|thumb|A map display showing a debug image, rendered onto multiple connected item frames]] | ||
For decorative purposes, map displays can also be put inside [https://minecraft.wiki/w/Item_Frame item frames]. When the same map item is placed into neighbouring item frames, the maps combine to provide a larger canvas. The display is re-initialized when resizing happens. All drawing operations inside the map display instance operate on a single canvas that automatically writes to multiple maps at once. | For decorative purposes, map displays can also be put inside [https://minecraft.wiki/w/Item_Frame item frames]. When the same map item is placed into neighbouring item frames, the maps combine to provide a larger canvas. The display is re-initialized when resizing happens. All drawing operations inside the map display instance operate on a single canvas that automatically writes to multiple maps at once. | ||
<!--T:10--> | |||
Individual maps can be rotated by clicking, which can also be disabled by the map display by handling the click action. | Individual maps can be rotated by clicking, which can also be disabled by the map display by handling the click action. | ||
===Persistence=== | |||
===Persistence=== <!--T:11--> | |||
<!--T:12--> | |||
All configuration for a map display is typically stored in the map item. By cloning the item, the same display can be created in different places. It is also possible to give a pre-configured item to players. | All configuration for a map display is typically stored in the map item. By cloning the item, the same display can be created in different places. It is also possible to give a pre-configured item to players. | ||
==Features== | |||
===Layers=== | ==Features== <!--T:13--> | ||
===Layers=== <!--T:14--> | |||
<!--T:15--> | |||
The map display API provides a set of maximum 256 layers of depth. This makes it easy to draw foregrounds onto backgrounds, allowing for the foreground to be cleared while retaining the background. This feature is heavily used by widgets. Each layer offers many different drawing routines, such as rendering shapes, images, font, polygons, 3d models, blend modes and using a 16-bit depth buffer. | The map display API provides a set of maximum 256 layers of depth. This makes it easy to draw foregrounds onto backgrounds, allowing for the foreground to be cleared while retaining the background. This feature is heavily used by widgets. Each layer offers many different drawing routines, such as rendering shapes, images, font, polygons, 3d models, blend modes and using a 16-bit depth buffer. | ||
===Colors=== | |||
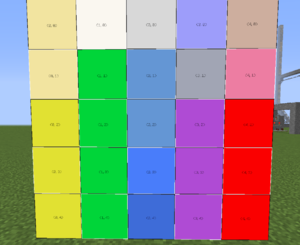
===Colors=== <!--T:16--> | |||
<!--T:17--> | |||
The full color palette of Minecraft is supported, with an efficient map color palette to translate from RGB color values. | The full color palette of Minecraft is supported, with an efficient map color palette to translate from RGB color values. | ||
===Color blending=== | |||
===Color blending=== <!--T:18--> | |||
<!--T:19--> | |||
Drawing can be done using simple color blending modes: | Drawing can be done using simple color blending modes: | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 45: | Line 75: | ||
|} | |} | ||
===Fonts=== | |||
===Fonts=== <!--T:20--> | |||
<!--T:21--> | |||
By default BKCommonLib provides a default Minecraft font, and a tiny 3x5 font which is most suitable for displaying small numbers. | By default BKCommonLib provides a default Minecraft font, and a tiny 3x5 font which is most suitable for displaying small numbers. | ||
It does support all standard System Java AWT fonts as well, though quality may suffer. | It does support all standard System Java AWT fonts as well, though quality may suffer. | ||
===Depth buffer=== | |||
===Depth buffer=== <!--T:22--> | |||
<!--T:23--> | |||
[[File:Mapdisplay_maplands.png|thumb|Maplands uses a depth buffer to render the world progressively]] | [[File:Mapdisplay_maplands.png|thumb|Maplands uses a depth buffer to render the world progressively]] | ||
A depth buffer can be enabled for a layer. By specifying the depth of the current drawing operation, it can be drawn on top of previously drawn contents while preserving detail based on depth. This feature is used by [https://www.spigotmc.org/resources/maplands.46404/ Maplands] to render block tiles of the world. Unlike layers, there are up to 65536 levels of depth here, but drawing a higher layer on a lower layer erases the lower layer's contents. | A depth buffer can be enabled for a layer. By specifying the depth of the current drawing operation, it can be drawn on top of previously drawn contents while preserving detail based on depth. This feature is used by [https://www.spigotmc.org/resources/maplands.46404/ Maplands] to render block tiles of the world. Unlike layers, there are up to 65536 levels of depth here, but drawing a higher layer on a lower layer erases the lower layer's contents. | ||
===Resource packs=== | |||
===Resource packs=== <!--T:24--> | |||
<!--T:25--> | |||
Resource packs can be loaded on the server to draw 3d models of blocks and item icons. The vanilla Minecraft client is automatically downloaded when needed to draw vanilla blocks and items. For this, a 3d model drawing function is made available, together with some configuration of the ambient and directional light. | Resource packs can be loaded on the server to draw 3d models of blocks and item icons. The vanilla Minecraft client is automatically downloaded when needed to draw vanilla blocks and items. For this, a 3d model drawing function is made available, together with some configuration of the ambient and directional light. | ||
===Widgets=== | |||
===Widgets=== <!--T:26--> | |||
<!--T:27--> | |||
Widgets are little control elements that can be added to the display, or other widgets recursively, to create interactive menus. It provides an automatic navigation system with activation, focus, rendering routines, key input, and more. Most of the interactive menus use widgets to abstract away all the complicated rendering and behavior occurring behind the scenes. | Widgets are little control elements that can be added to the display, or other widgets recursively, to create interactive menus. It provides an automatic navigation system with activation, focus, rendering routines, key input, and more. Most of the interactive menus use widgets to abstract away all the complicated rendering and behavior occurring behind the scenes. | ||
===Markers=== | |||
===Markers=== <!--T:28--> | |||
<!--T:29--> | |||
A basic API is available to display one or more map markers on various coordinates of the display. Markers automatically move between maps on larger displays, and changes to marker properties are automatically synchronized. | A basic API is available to display one or more map markers on various coordinates of the display. Markers automatically move between maps on larger displays, and changes to marker properties are automatically synchronized. | ||
==Performance== | |||
==Performance== <!--T:30--> | |||
<!--T:31--> | |||
In general the map display controller system is very well optimized. One aspect which may cause a performance drop is the automatic tiling behavior, since that requires passive lookups of item frames as chunks load and unload. This can be turned off in the BKCommonLib configuration file, in case no such tiled displays are in use. | In general the map display controller system is very well optimized. One aspect which may cause a performance drop is the automatic tiling behavior, since that requires passive lookups of item frames as chunks load and unload. This can be turned off in the BKCommonLib configuration file, in case no such tiled displays are in use. | ||
==Map Id== | |||
==Map Id== <!--T:32--> | |||
<!--T:33--> | |||
Map displays '''do not''' use map id's. Instead, they use a separate 'UUID' property, which is the same for all maps displaying the same contents. The Map Id is assigned automatically, in the background, by BKCommonLib. You do not touch or work with the map id, because it can change as new maps from other plugins are loaded in. | Map displays '''do not''' use map id's. Instead, they use a separate 'UUID' property, which is the same for all maps displaying the same contents. The Map Id is assigned automatically, in the background, by BKCommonLib. You do not touch or work with the map id, because it can change as new maps from other plugins are loaded in. | ||
</translate> | |||
Latest revision as of 12:33, 3 September 2024
Map displays are special interactive displays supplied by BKCommonLib. Besides providing an API to draw onto the map(s), it can perform task scheduling, receive player click or movement input, and automatically tile neighbouring maps on item frames to display a larger image. Each display is automatically spun up based on metadata in the item itself. Additional metadata can be stored in the item, allowing for persistent storage.
For Developers
Want to start using Map Displays in your next project? Visit this page about the API.
Usage
Controls
When enabled in the display, players can provide input through steering controls. Typically, W/A/S/D are used to navigate different elements in the map, jump (spacebar) is used to enter a menu or activate a button, and sneaking (shift) is used to exit a menu. Holding the sneak button allows for slowly walking around while holding the map item.
Player movement is not intercepted when the player holds the map item in the off-hand. To quickly switch between moving around and using the map, you can swap the map between hands (F). This allows players to view the map while walking/flying around the world.
Tiling
For decorative purposes, map displays can also be put inside item frames. When the same map item is placed into neighbouring item frames, the maps combine to provide a larger canvas. The display is re-initialized when resizing happens. All drawing operations inside the map display instance operate on a single canvas that automatically writes to multiple maps at once.
Individual maps can be rotated by clicking, which can also be disabled by the map display by handling the click action.
Persistence
All configuration for a map display is typically stored in the map item. By cloning the item, the same display can be created in different places. It is also possible to give a pre-configured item to players.
Features
Layers
The map display API provides a set of maximum 256 layers of depth. This makes it easy to draw foregrounds onto backgrounds, allowing for the foreground to be cleared while retaining the background. This feature is heavily used by widgets. Each layer offers many different drawing routines, such as rendering shapes, images, font, polygons, 3d models, blend modes and using a 16-bit depth buffer.
Colors
The full color palette of Minecraft is supported, with an efficient map color palette to translate from RGB color values.
Color blending
Drawing can be done using simple color blending modes:
| Name | Description |
|---|---|
| NONE | Overwrites all previous pixels in the area |
| OVERLAY | Writes on top of previous pixels, unless the pixel being drawn is transparent |
| AVERAGE | Takes the color average of the previous and new pixel being drawn |
| ADD | Adds the color values of the previous and new pixel being drawn |
| SUBTRACT | Subtracts the color difference of the previous and new pixel being drawn |
| MULTIPLY | Multiplies the color value of the previous and new pixel being drawn |
Fonts
By default BKCommonLib provides a default Minecraft font, and a tiny 3x5 font which is most suitable for displaying small numbers. It does support all standard System Java AWT fonts as well, though quality may suffer.
Depth buffer
A depth buffer can be enabled for a layer. By specifying the depth of the current drawing operation, it can be drawn on top of previously drawn contents while preserving detail based on depth. This feature is used by Maplands to render block tiles of the world. Unlike layers, there are up to 65536 levels of depth here, but drawing a higher layer on a lower layer erases the lower layer's contents.
Resource packs
Resource packs can be loaded on the server to draw 3d models of blocks and item icons. The vanilla Minecraft client is automatically downloaded when needed to draw vanilla blocks and items. For this, a 3d model drawing function is made available, together with some configuration of the ambient and directional light.
Widgets
Widgets are little control elements that can be added to the display, or other widgets recursively, to create interactive menus. It provides an automatic navigation system with activation, focus, rendering routines, key input, and more. Most of the interactive menus use widgets to abstract away all the complicated rendering and behavior occurring behind the scenes.
Markers
A basic API is available to display one or more map markers on various coordinates of the display. Markers automatically move between maps on larger displays, and changes to marker properties are automatically synchronized.
Performance
In general the map display controller system is very well optimized. One aspect which may cause a performance drop is the automatic tiling behavior, since that requires passive lookups of item frames as chunks load and unload. This can be turned off in the BKCommonLib configuration file, in case no such tiled displays are in use.
Map Id
Map displays do not use map id's. Instead, they use a separate 'UUID' property, which is the same for all maps displaying the same contents. The Map Id is assigned automatically, in the background, by BKCommonLib. You do not touch or work with the map id, because it can change as new maps from other plugins are loaded in.